Hello,
If you enable Manual in your Performance > General Settings> Minify, you’ll be able to modify the behavior of individual Javascripts. Then, when you visit the Minify settings section, you can optionally run the Help Wizard to auto-populate all of the scripts currently active on your site.
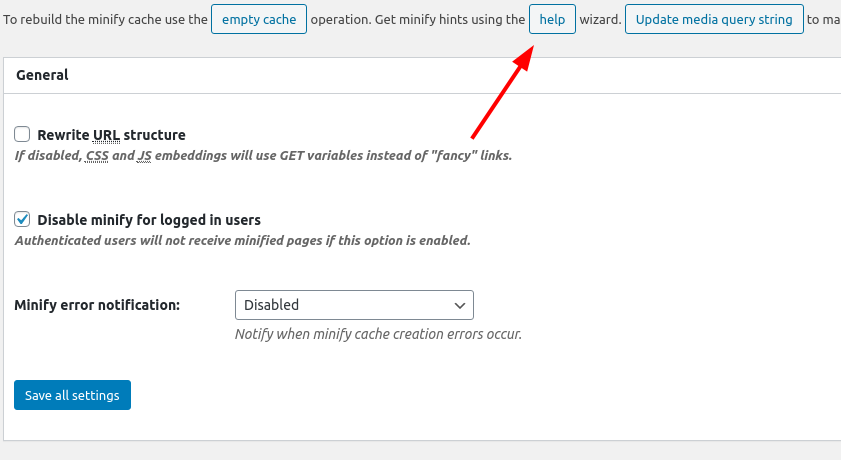
How to find the help wizard:

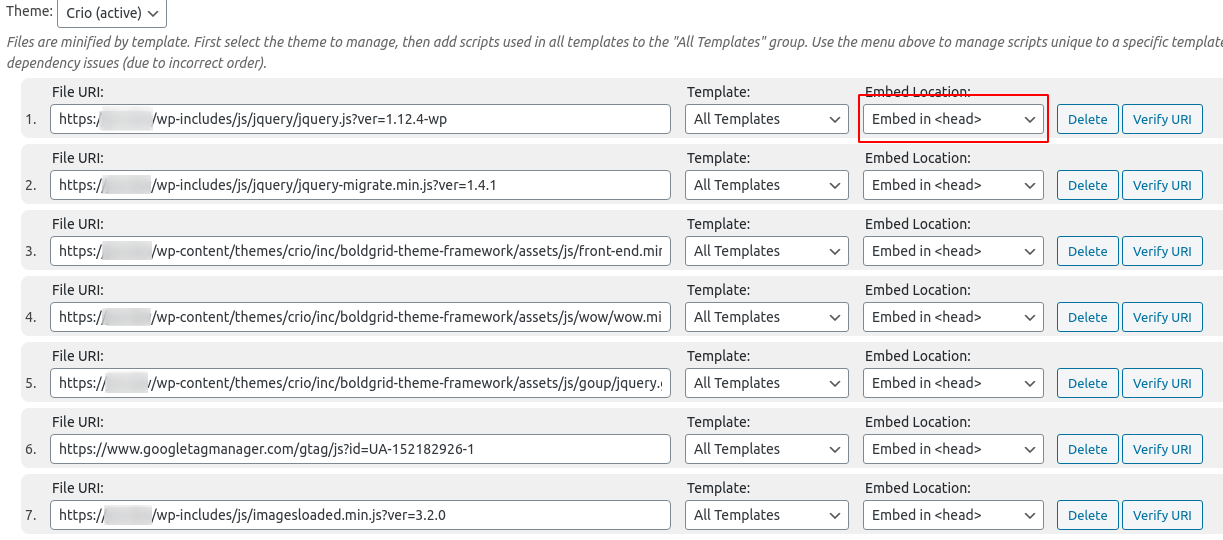
Once you have the scripts added from the wizard, you can choose where to include each file individually: