Hello Marilou-
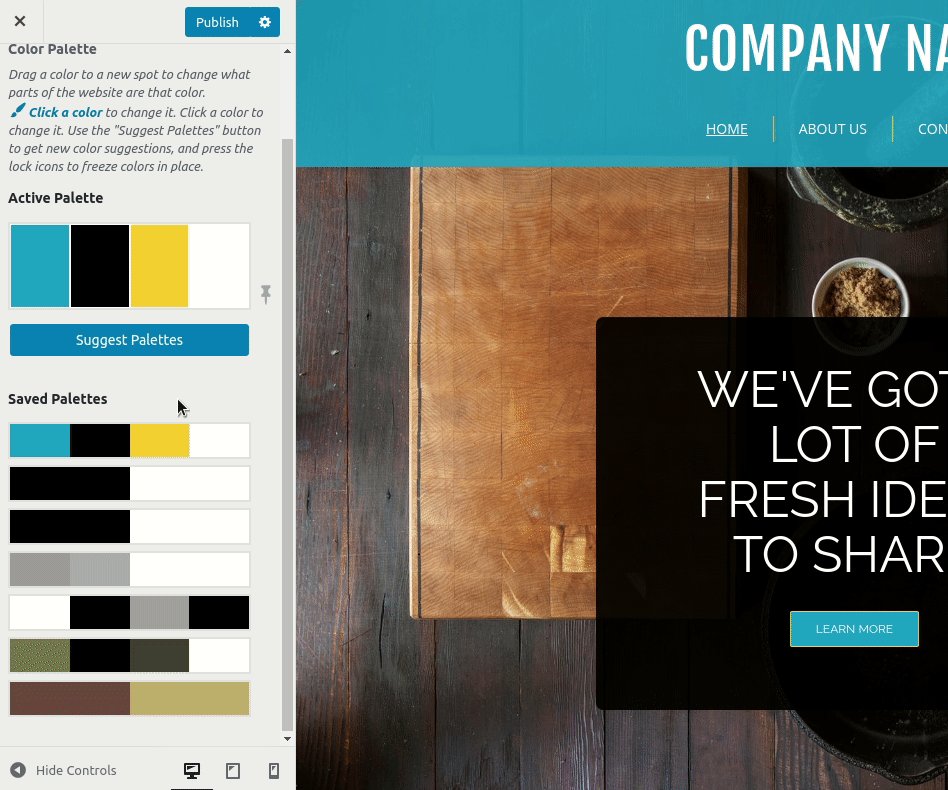
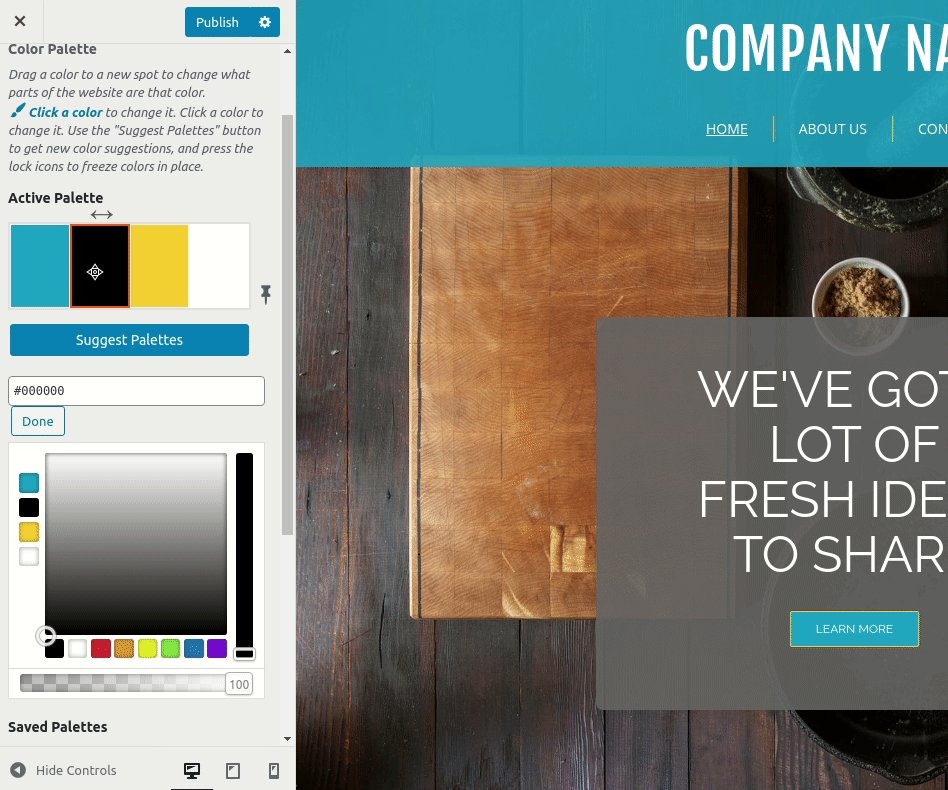
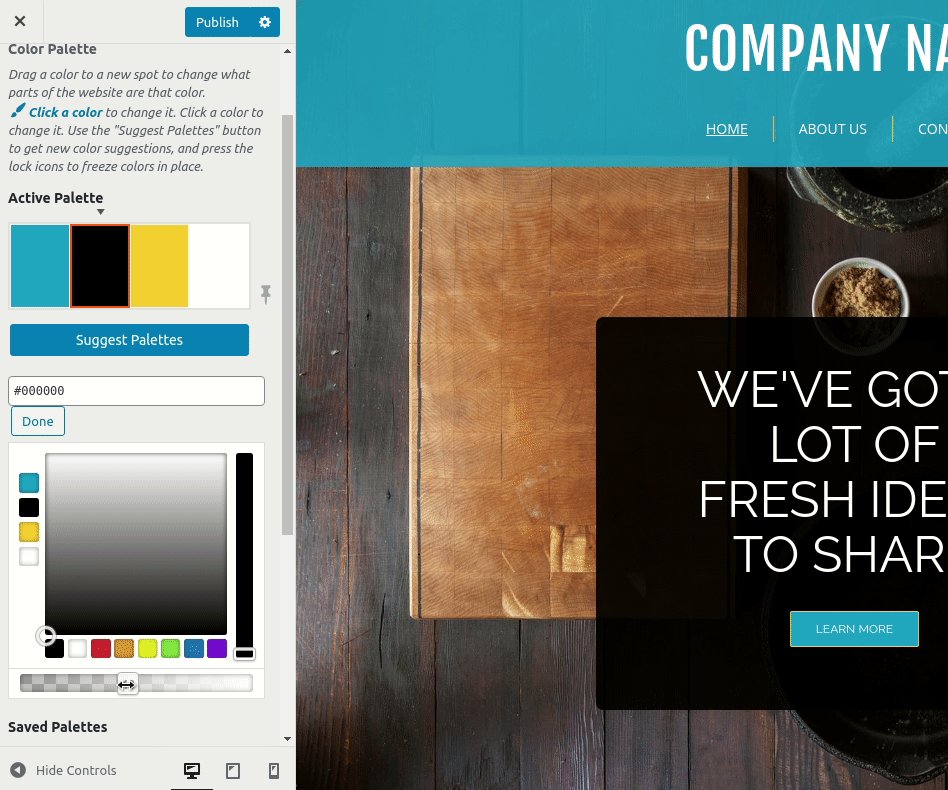
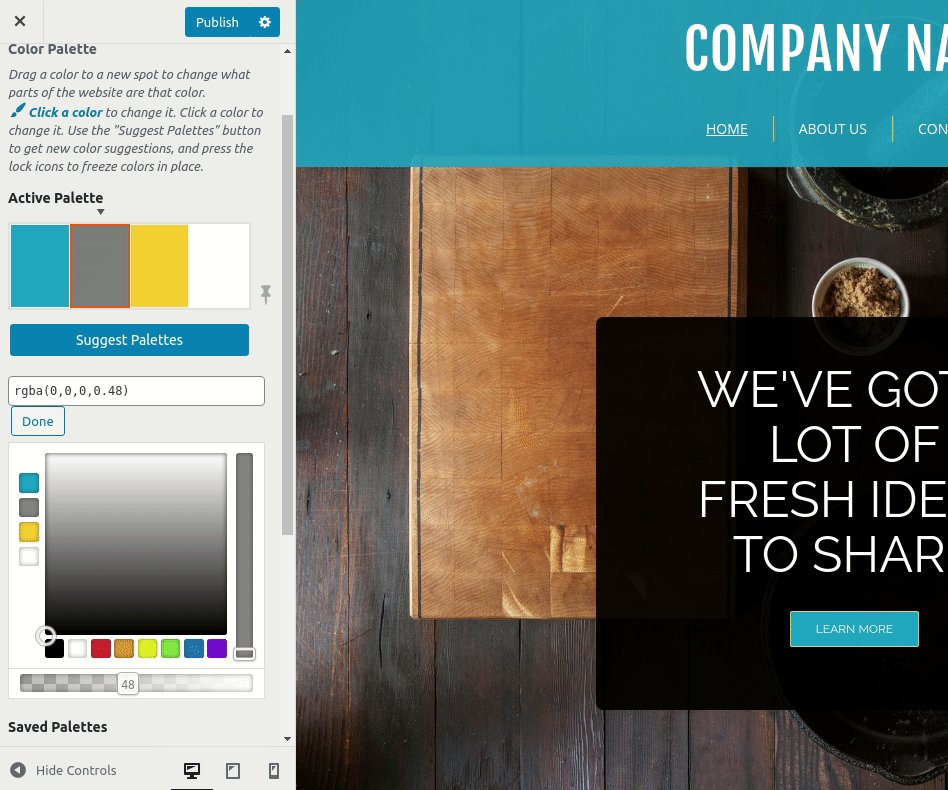
I’m not aware of anything that would cause your transparency control to be disabled like you described. It does appear a little gray by default, and you can change the transparency by dragging the number left and right, like so:

If that’s not working for you, there may be a bug. Can I ask you to check for any console errors while you’re using your customizer? Here are instructions to check for console errors.
If you do want to use custom CSS, you’ll need to use an RGBA (Red, Green, Blue, Alpha) value rather than the more-common hexadecimal color code. Here’s a Hex to RGBA Converter I found that you can use to convert your color codes.
-
This reply was modified 3 years, 9 months ago by
 Jesse Owens.
Jesse Owens.