Hi Kendra-
Sorry about all the trouble! You have found a bug, and we’re working to fix it, but there are some workarounds you can try. Here’s a copy of my original response to your question:
Thanks for reaching out! I experienced the same issue as you so I’ve filed a bug report for our developers to fix this.
In the meantime, you can try these two workarounds.
First, if you’re familiar with basic HTML, you can switch over to the Text editor tab, and edit your call-to-action using that interface.
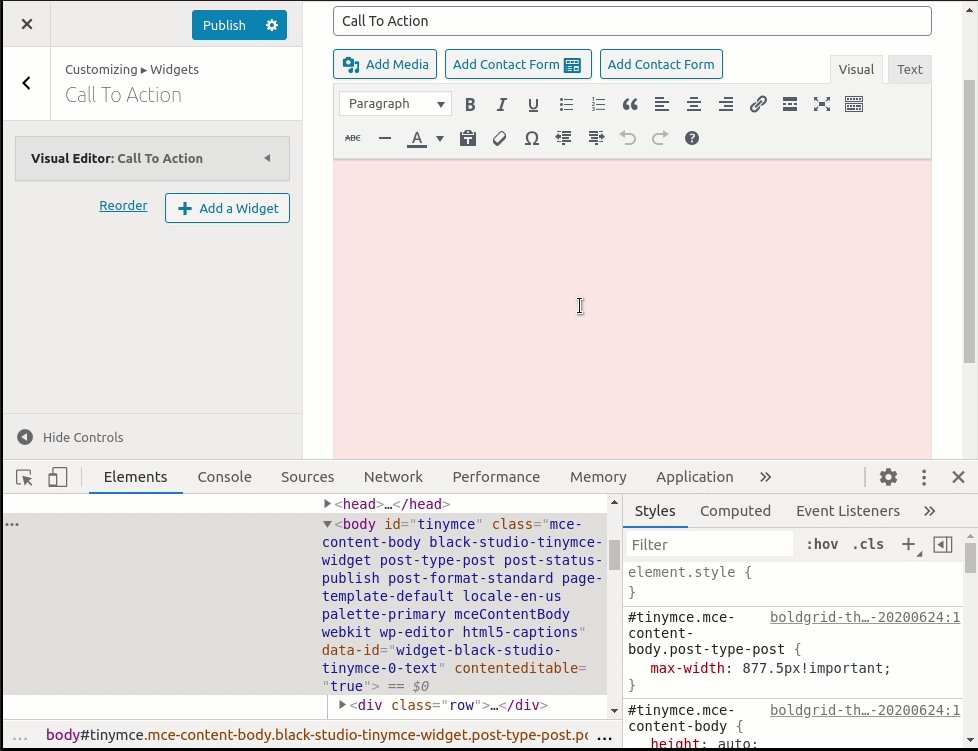
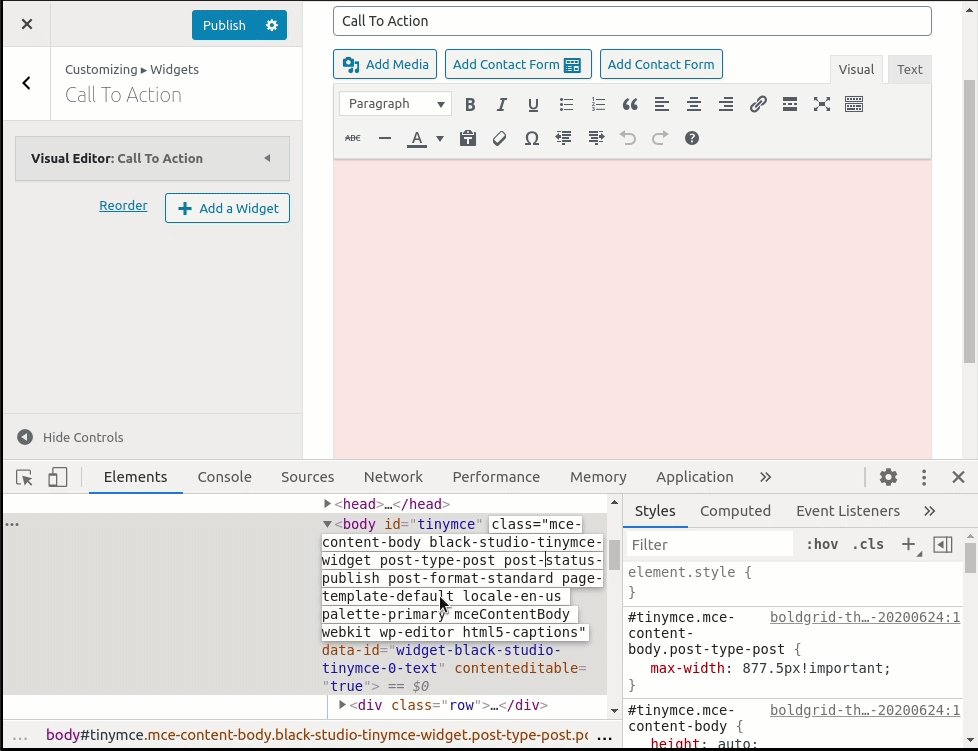
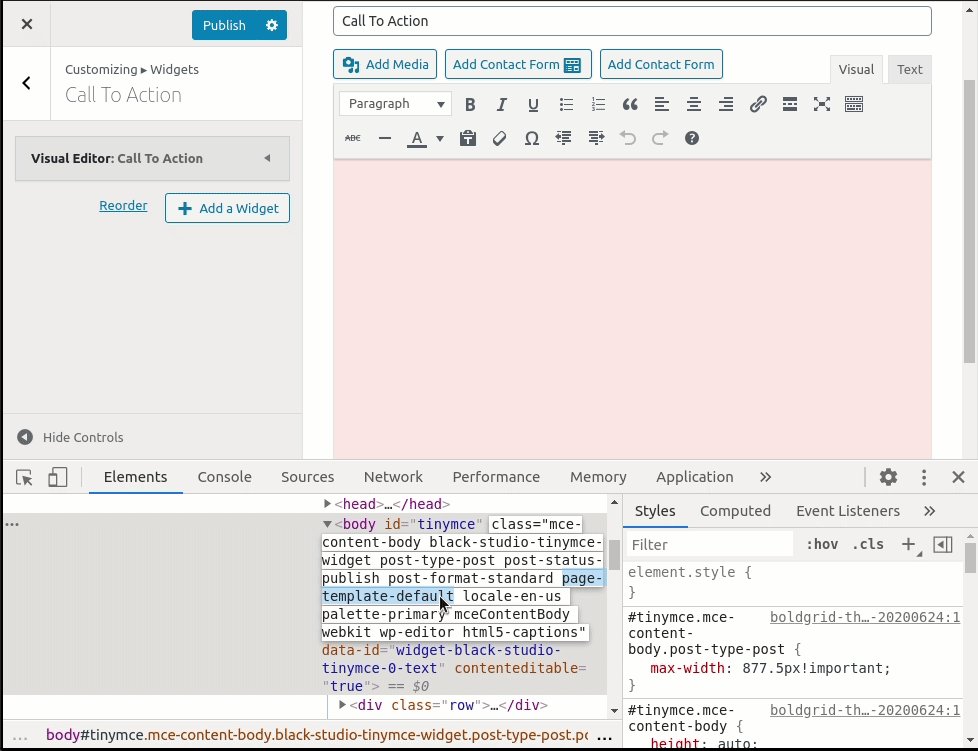
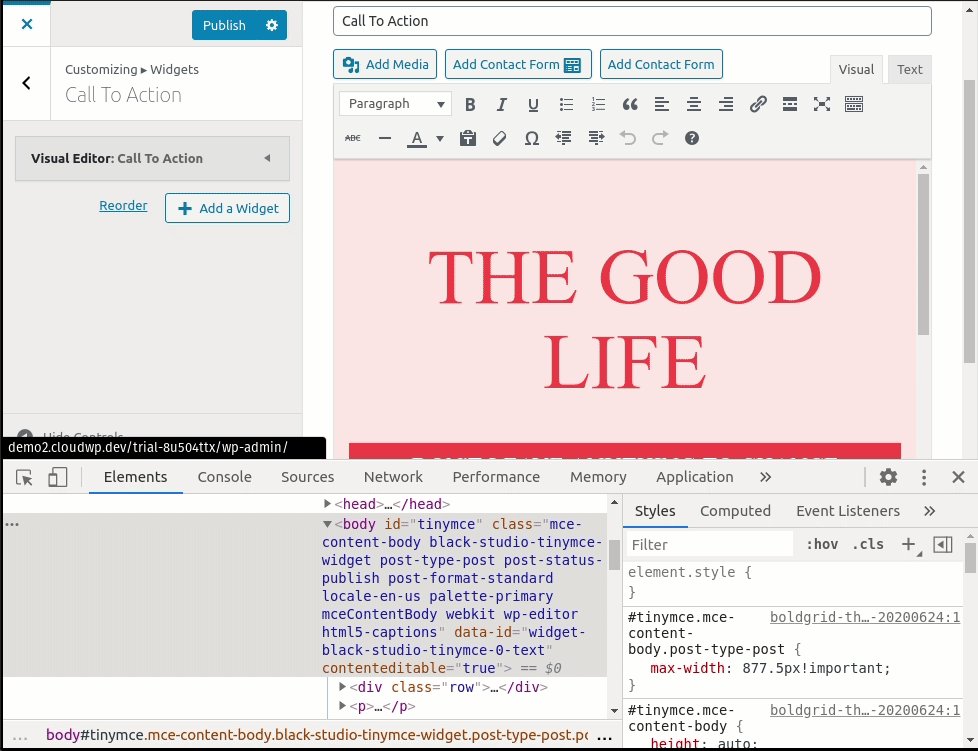
The second work-around is a little more difficult to do at first, but will let you edit your call-to-action visually. Open the widget editor, right-click on the editor window, and click Inspect or Inspect element. Then, search for the element called <body id=”tinymce” . Double-click on the class section, and remove the class page-template-default: