Hi Hannah-
Thanks for the question, we’ll be happy to help you get that background color updated.
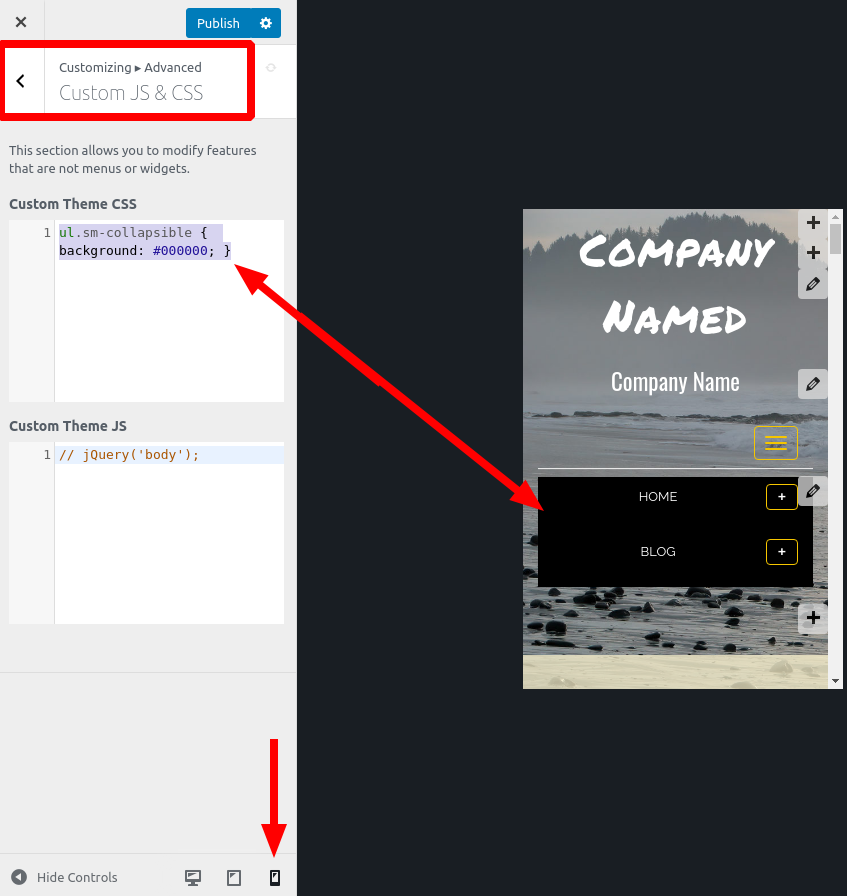
I’ll start with your first question, “…I am uncertain where the correct place to enter in that code is.” To use Custom CSS correctly, navigate to the Customize > Advanced > Custom JS & CSS menu.
Then, paste in the following line into the Custom Theme CSS field:
ul.sm-collapsible { background: #000000; }
Replace #000000 (black) with your color code. The result should look like this:

Note in the screenshot, at the very bottom, where I’ve enabled the mobile device preview.