In the previous guide, we learned how to customize menus. The BoldGrid Header/Footer Widget areas allow for a wide variety of customization. Follow along with the example below to see how you can add a Call to Action to the front page of our site using a Text Widget in the Header. This article will show you how to customize header and footer widgets.
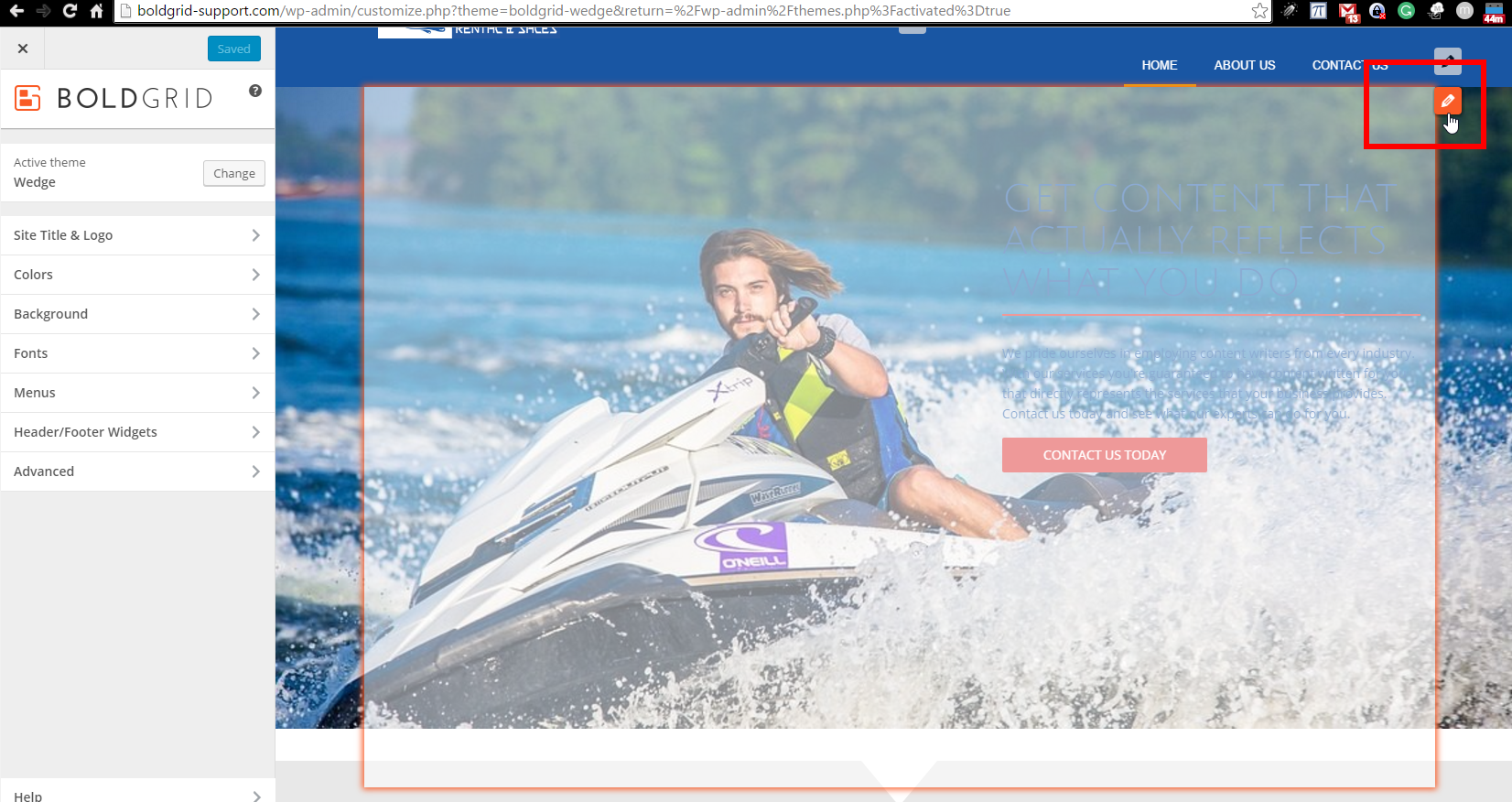
 Within the viewing area click on the pencil to edit the Call to Action widget.
Within the viewing area click on the pencil to edit the Call to Action widget.
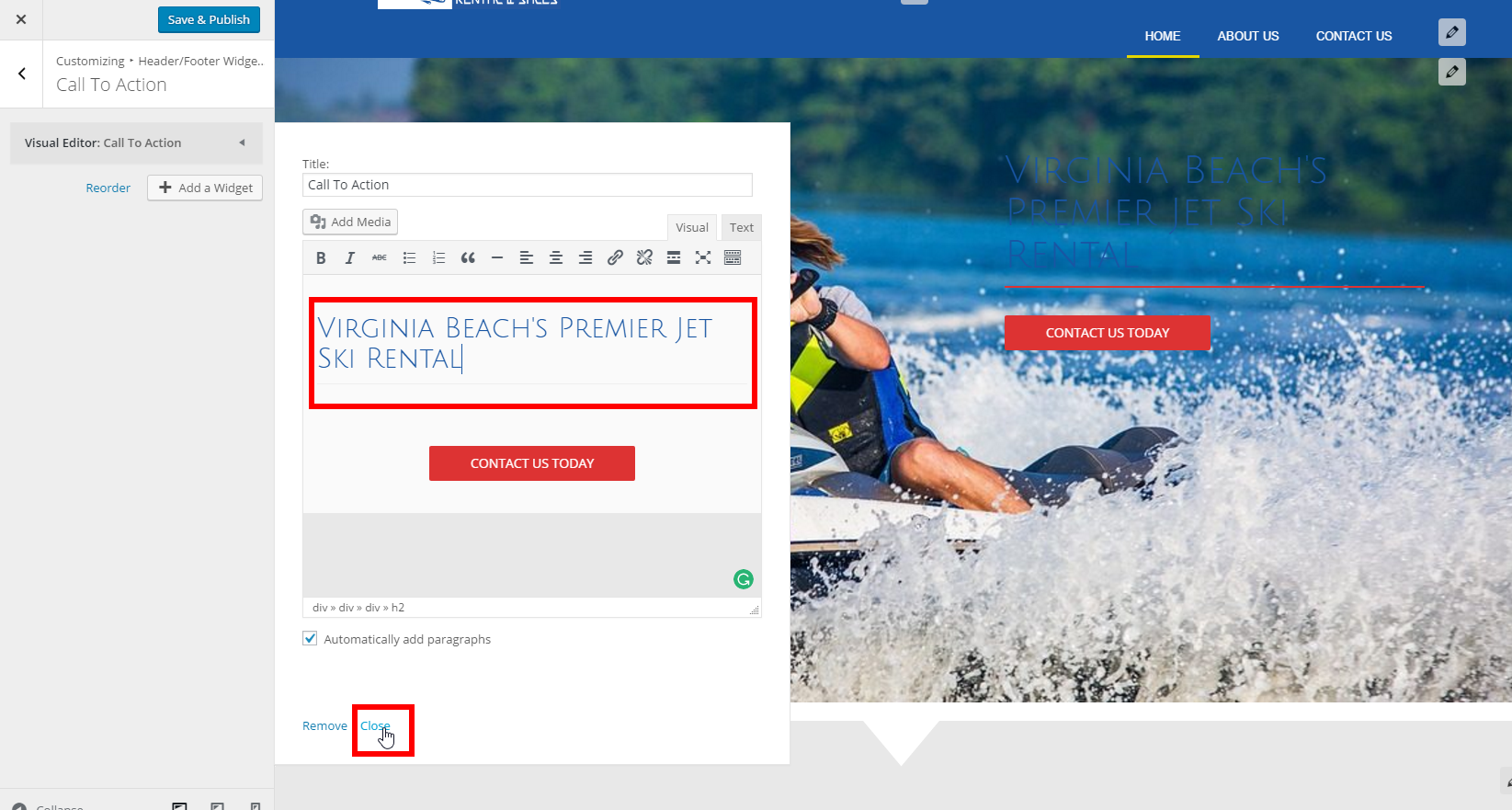
 In the editing window, remove the title text and paste in “Virginia Beach’s Premier Jet Ski Rental”. Next, remove the text paragraph.
In the editing window, remove the title text and paste in “Virginia Beach’s Premier Jet Ski Rental”. Next, remove the text paragraph.
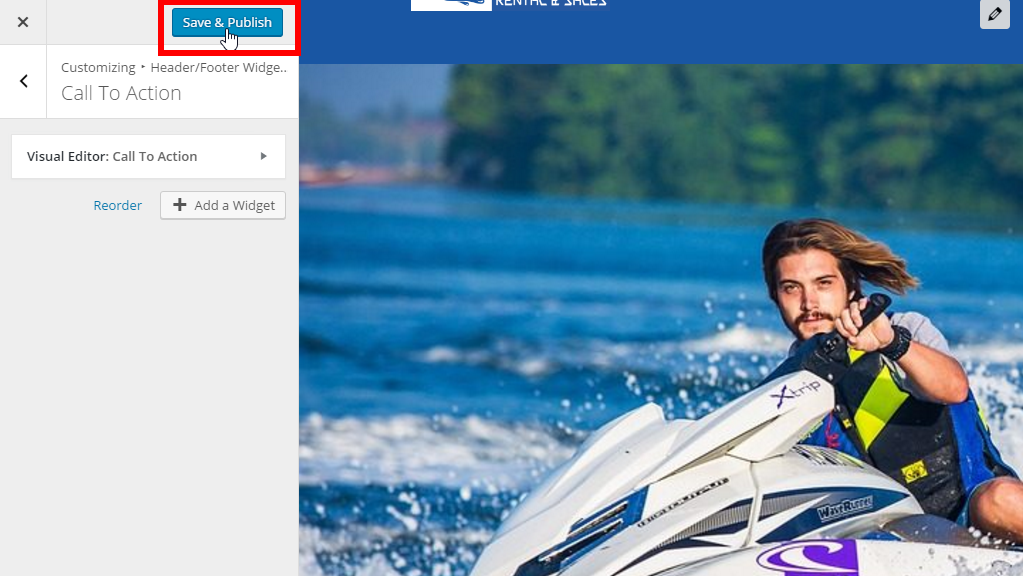
 Click Save & Publish.
Click Save & Publish.
You have just added a Call to Action to the front page of your BoldGrid site. You are now ready to proceed to Advanced Options.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.