
Twenty Twenty-One Analysis: WordPress Web Design Inspired by Art
WordPress Design Suite
Last week, the WordPress design team unveiled Twenty Twenty-One, their new upcoming starter theme for the WordPress CMS. For those who don’t know, each year, a new starter theme is created and included with WordPress, which allows both beginners and advanced website owners alike to jump right into building their websites as soon as they finish the WordPress installation.
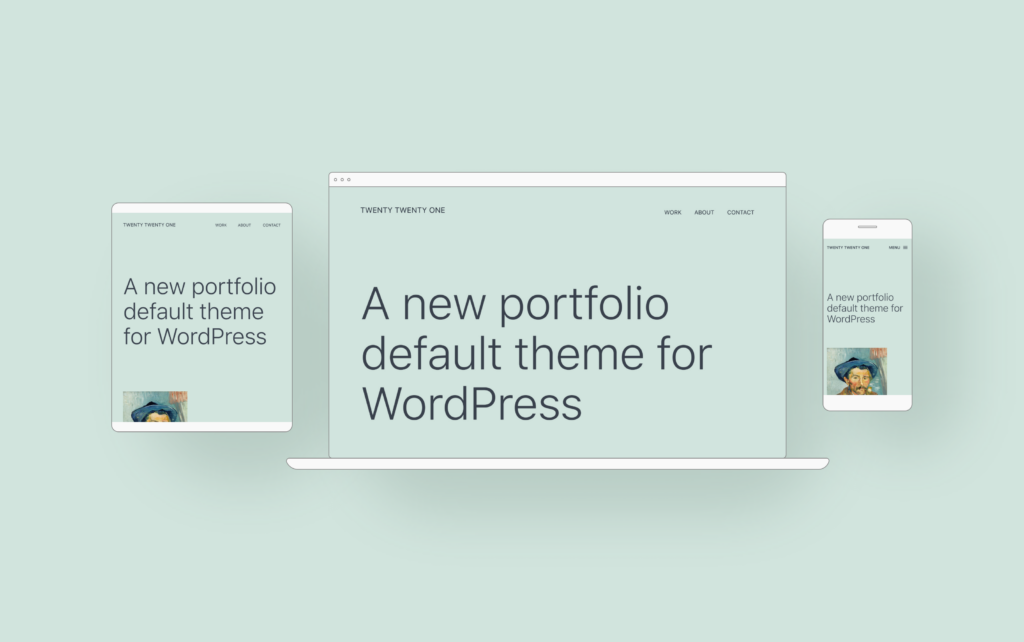
These starter themes are generally very minimalistic and clean, giving website owners a nice canvas to start from, or to leave as-is and still appear professional. Twenty Twenty-One, however, takes minimalism to a new level to the point where some may think that they’ve received little more than a blank canvas. According to the design team, this was done intentionally, as the theme was built for full site editing using the block editor. Take a look:


In my opinion, when you dig a bit deeper, from a design standpoint, it’s the most cohesive (both physically and philosophically) default theme they’ve offered yet. I’m going to break down why I think this, and how you can incorporate these insights into your own WordPress web design efforts.
A good design philosophy creates guidelines for the designer, which instills a sense of cohesiveness in the final product. “Cohesiveness” is one of those elements that’s hard to define, but you know it when you see it. It’s when every element of the website complements all of the others, like characters in a well-constructed story. That being said, not every story will appeal to everyone, but cohesiveness exists outside of personal preference, and even if you ultimately don’t like that story (or design philosophy), cohesiveness is undeniable. Twenty Twenty-One achieves cohesiveness very well, and studying it can improve your own design skills, even if you’re not fond of the way it looks.
Twenty Twenty-One is a portfolio theme, which is used to present artwork, photography, videos, pictures of other designs, etc. The theme’s emphasis on of white space (a term that basically means “empty space,” as it doesn’t have to be white) allows the visitors to focus on what’s being presented without distraction. It’s similar to the picture frames that include a mat box — which serves to separate the picture from both the frame and the wall itself.
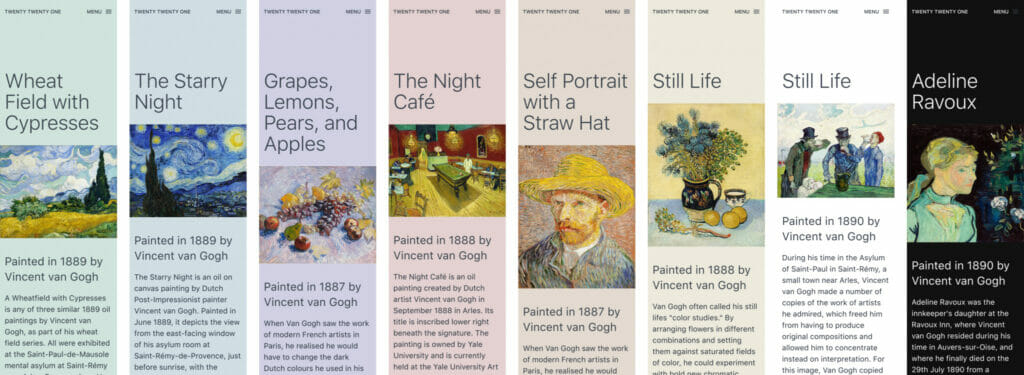
While you’ll be able to change the color of the background, note that the default color is a warm, pastel green. Pastel’s are easy on the eyes — dark enough to create contrast between the presented work and the website’s background, but not so dark that the color itself becomes a distraction. For example, a dark “hunter green” may end up drawing your eyes away from the presented piece, which is counterintuitive. To illustrate, take a look at the other color offerings shown on the announcement page. Notice the difference between the pastels and the white / black offerings at the end? The latter two options are actually distracting, those the high contrast black background with white text improves accessibility for low vision visitors.

The default font choice — a crisp sans-serif font — is also phenomenal and reflects the underlying philosophy of the theme, which seems to be movement through simplicity (more on that in a bit). More important is the fact that the fonts seem to be legible and easily readable at all sizes, which improves accessibility, which in turn, promotes inclusivity and diversity. That’s a good thing, as the medium in which you’ll find this theme, the Internet, is all about sharing knowledge, experiences and connecting to others around the globe.
All of the starter pictures are paintings created by Vincent van Gogh, an impressionist artist. The design team is open to featuring alternative artists, including some artwork by impressionists other than men, but I don’t think the choice to use impressionist artwork was coincidental.
According to the Wikipedia entry on impressionist art, the style consists of an “emphasis on accurate depiction of light in its changing qualities (often accentuating the effects of the passage of time), ordinary subject matter, inclusion of movement as a crucial element of human perception and experience.” At the time, impressionists were breaking against the conventions of what “art” was supposed to be, and they intentionally did so to generate open discussion and rebellion. Twenty Twenty-One seems to rebel against what you’d normally see in a “starter theme,” embracing its non-conformity and inviting others to think about not only what the theme itself is attempting to accomplish, but also how you can utilize that non-conformity to tell your own story. It’s all about enhancing and amplifying your voice as a designer / webmaster / blogger / etc. What better theme could fit these times, given the fact that this era is marked with social strife as people battle for equality and control over their own lives and bodies by rebelling against the “status quo”?
In conclusion, Twenty Twenty-One is shaping up to be an aesthetically pleasing and thematically sound theme for both everyone, regardless of who you are or where you are in life. Check it out at: https://make.wordpress.org/core/2020/09/23/introducing-twenty-twenty-one/
Van Gogh Once Said: “Great things are done by a series of small things brought together.” Your WordPress Web Design Efforts Included.
Expression is the core of the Internet, and art is the physical manifestation of that expression. If you want to get your thoughts out there, BoldGrid’s WordPress web design workflow can help.
Built for both beginners and advanced users alike, you’ll first start building in the cloud, where you can easily test themes and plugins or share what you’ve built with colleagues or clients. Choose from 200+ beautiful pre-populated WordPress templates, separated by industry. Then, use our WYSIWYG editor to customize your design, then easily transfer your website to one of our premium web hosts, who will provide support for any BoldGrid related issue.
Post and Page Builder provides an easy-to-use WYSIWYG experience without sacrificing power, offering simple controls for beginners, and advanced customization options for pros.
Build in half the time with blocks — pre-built page elements pre-populated with content that can be edited using the visual editor, or modifying the HTML and/or CSS.
When you’re done, you may use any WordPress compatible host you like, but our Platinum WordPress Hosts have partnered with BoldGrid to provide their users with an easy way to start building a website and full BoldGrid support.