Adding and Embedding Videos with BoldGrid
BoldGrid Tutorials
Using video platforms like YouTube or Vimeo works great for sharing your content. But, having your audience visit your page to view that content is even better. WordPress uses the oEmbed plugin because it supports many types of media. This allows you to add a wide array of media content from third parties directly to your site. BoldGrid makes adding and embedding videos even easier thanks to our Page and Post Editor’s simple usability.

 Some video hosting sites offer other ways to embed videos, as well. For example, YouTube now provides embed options:
Some video hosting sites offer other ways to embed videos, as well. For example, YouTube now provides embed options:
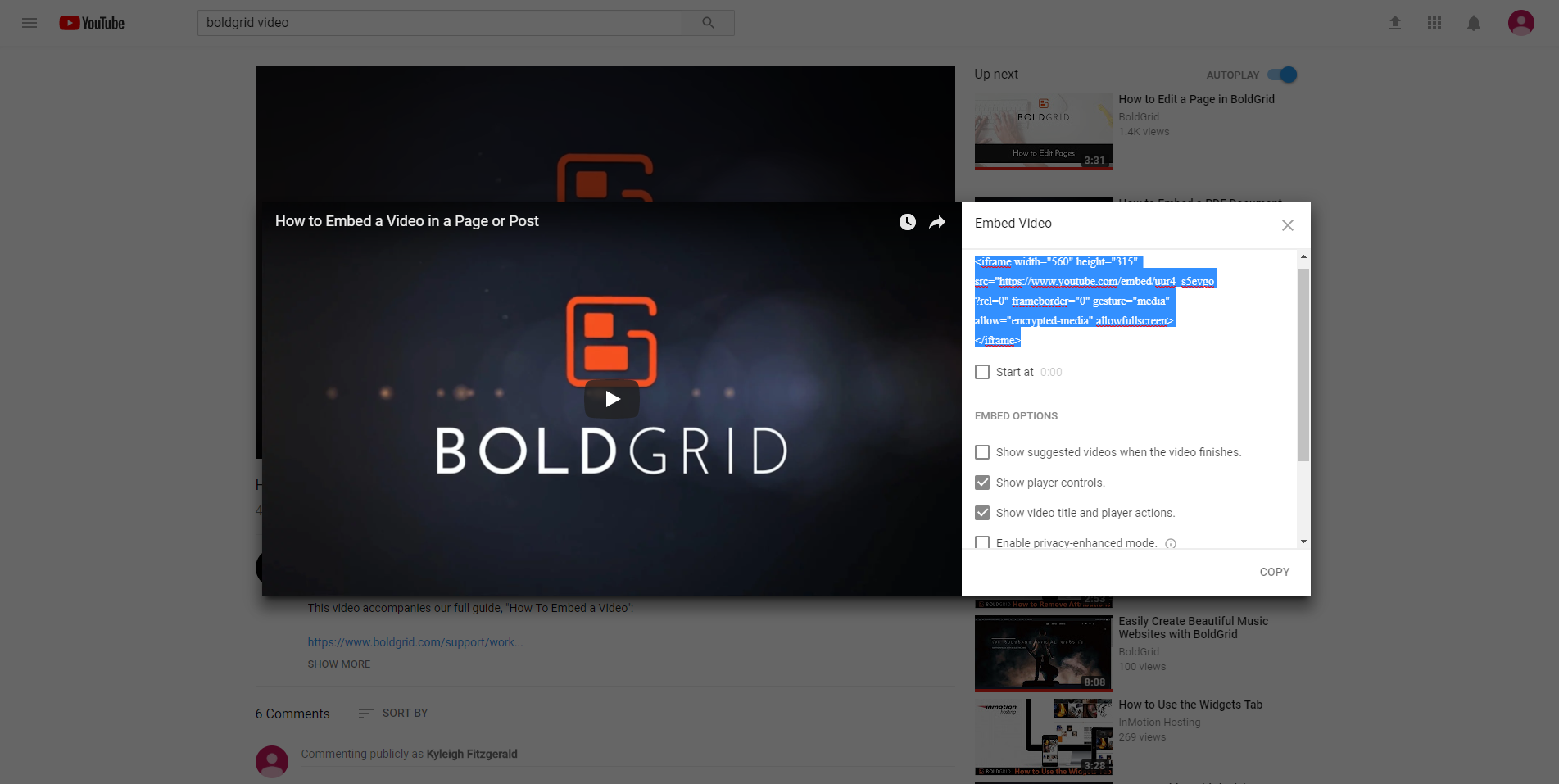
 The YouTube embed tool empowers you with a few additional options, but can make embedding the video in your site a little more tricky. But, these features may be worth the hassle. For example, one popular option allows you to choose at what point in the video you would like it to start (in case you only need a portion of it). To use this option, just check the box next to “start” and type in the specific time of the video where you would like it to begin for your site visitors.
YouTube’s videos default to showing related content at the end. We suggest you uncheck the “show suggested videos when the video finishes” button to prevent this feature from distracting your visitors’ focus on your page.
All of YouTube’s embed options require a simple checking or unchecking of a box. When you have all the options you want, and have removed the ones you do not, click “copy” at the bottom to grab those coded specifications.
Unfortunately, using these tools makes embedding a little trickier. Rather than simply pasting a link in your page where you want it to appear, you will have to use the Text tab on the Editor. Locate the spot where you want the video to appear and place the code into the text. Be sure not to break any of the HTML elements you find in the Text Editor tab, or other elements of your page may not load correctly.
The YouTube embed tool empowers you with a few additional options, but can make embedding the video in your site a little more tricky. But, these features may be worth the hassle. For example, one popular option allows you to choose at what point in the video you would like it to start (in case you only need a portion of it). To use this option, just check the box next to “start” and type in the specific time of the video where you would like it to begin for your site visitors.
YouTube’s videos default to showing related content at the end. We suggest you uncheck the “show suggested videos when the video finishes” button to prevent this feature from distracting your visitors’ focus on your page.
All of YouTube’s embed options require a simple checking or unchecking of a box. When you have all the options you want, and have removed the ones you do not, click “copy” at the bottom to grab those coded specifications.
Unfortunately, using these tools makes embedding a little trickier. Rather than simply pasting a link in your page where you want it to appear, you will have to use the Text tab on the Editor. Locate the spot where you want the video to appear and place the code into the text. Be sure not to break any of the HTML elements you find in the Text Editor tab, or other elements of your page may not load correctly.
Getting Started with Adding and Embedding Videos in BoldGrid
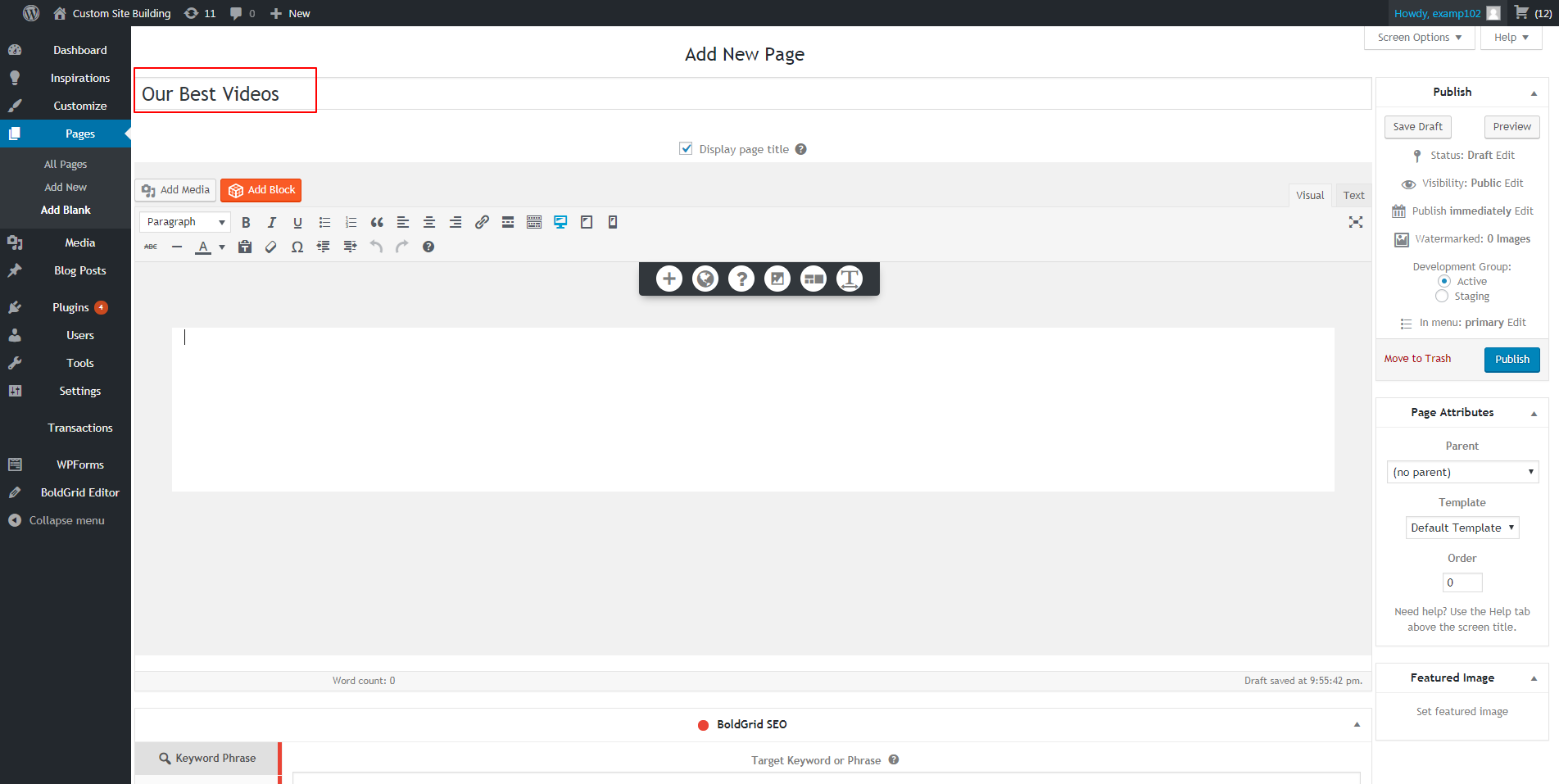
Log into your WordPress admin menu and select “Pages” from the left-hand side. You can choose an existing page or start a new one. For this example, we will create a new, blank page. Go ahead and give your new page a title.
Copying Options for Embedding a Video
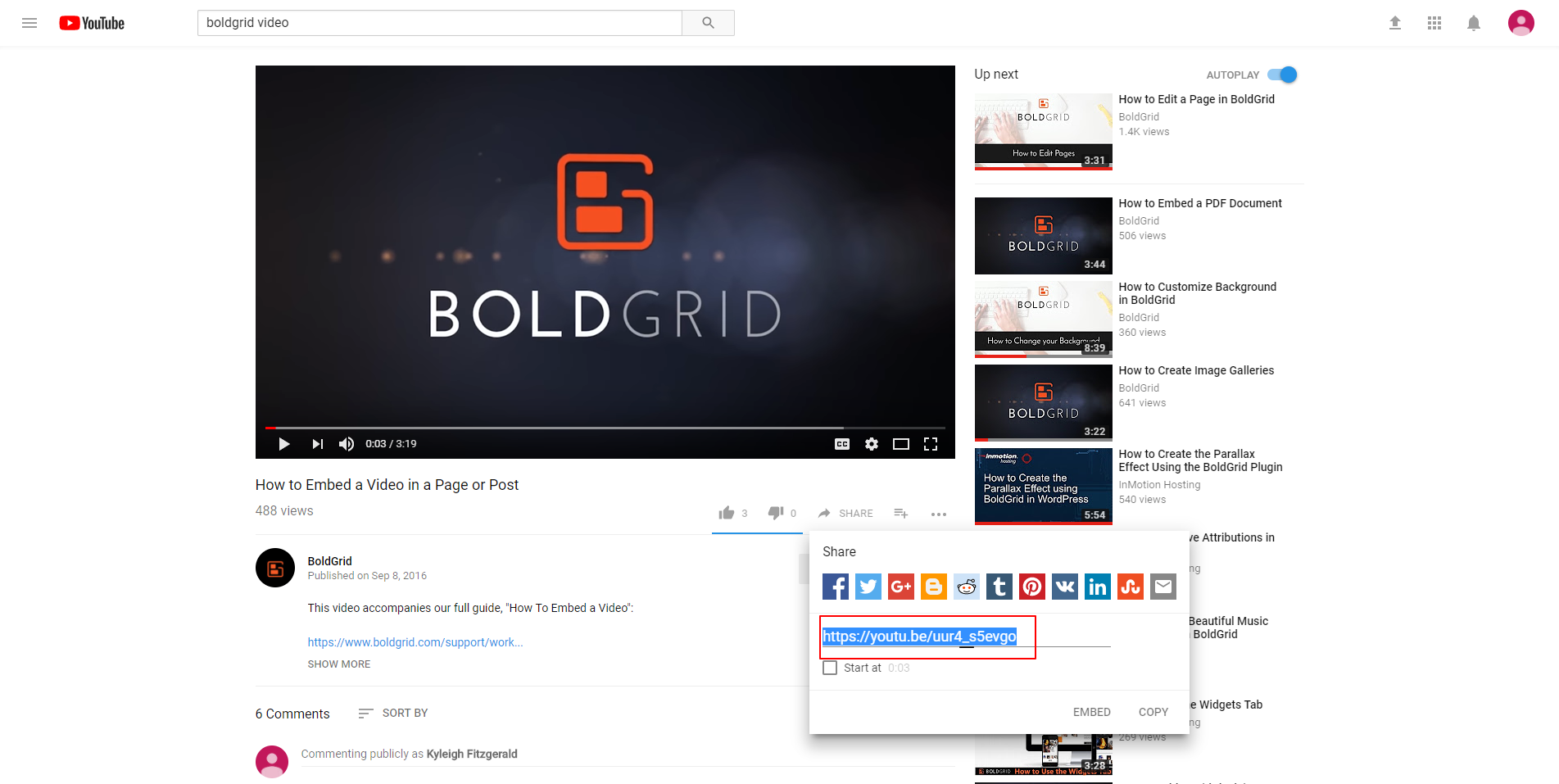
Embedding may sound difficult, but BoldGrid makes it easy. Just grab the video link from a third party video hosting site (like YouTube, Vimeo, DailyMotion, etc.). To insert it in your page, put your cursor where you want the video to appear and paste in the link. Some video hosting sites offer other ways to embed videos, as well. For example, YouTube now provides embed options:
Some video hosting sites offer other ways to embed videos, as well. For example, YouTube now provides embed options:
 The YouTube embed tool empowers you with a few additional options, but can make embedding the video in your site a little more tricky. But, these features may be worth the hassle. For example, one popular option allows you to choose at what point in the video you would like it to start (in case you only need a portion of it). To use this option, just check the box next to “start” and type in the specific time of the video where you would like it to begin for your site visitors.
YouTube’s videos default to showing related content at the end. We suggest you uncheck the “show suggested videos when the video finishes” button to prevent this feature from distracting your visitors’ focus on your page.
All of YouTube’s embed options require a simple checking or unchecking of a box. When you have all the options you want, and have removed the ones you do not, click “copy” at the bottom to grab those coded specifications.
Unfortunately, using these tools makes embedding a little trickier. Rather than simply pasting a link in your page where you want it to appear, you will have to use the Text tab on the Editor. Locate the spot where you want the video to appear and place the code into the text. Be sure not to break any of the HTML elements you find in the Text Editor tab, or other elements of your page may not load correctly.
The YouTube embed tool empowers you with a few additional options, but can make embedding the video in your site a little more tricky. But, these features may be worth the hassle. For example, one popular option allows you to choose at what point in the video you would like it to start (in case you only need a portion of it). To use this option, just check the box next to “start” and type in the specific time of the video where you would like it to begin for your site visitors.
YouTube’s videos default to showing related content at the end. We suggest you uncheck the “show suggested videos when the video finishes” button to prevent this feature from distracting your visitors’ focus on your page.
All of YouTube’s embed options require a simple checking or unchecking of a box. When you have all the options you want, and have removed the ones you do not, click “copy” at the bottom to grab those coded specifications.
Unfortunately, using these tools makes embedding a little trickier. Rather than simply pasting a link in your page where you want it to appear, you will have to use the Text tab on the Editor. Locate the spot where you want the video to appear and place the code into the text. Be sure not to break any of the HTML elements you find in the Text Editor tab, or other elements of your page may not load correctly.