
How to Change Your WordPress Website’s Header Font
WordPress Tutorials
There are many different elements that you can customize with your WordPress website if you have the right theme. Many aspects can be customized to your liking, from layout to background image – even the font color in the header. Figuring how to get under the hood of your WordPress website and complete all of these, however, can sometimes be a bit tricky.
Today, we’re going to guide you on how to change the font color in your WordPress header for most WordPress Themes, and even show you some that have the option in the case you discover your current selection does not. The header of your website is often the very first thing that catches the attention of visitors, so you’ll want to make sure you can edit this font to your liking so that it best represents your brand.
The Importance of Font Selection for your Website
Before we get into the specifics on how to change the font color in your header, let’s look at exactly why you would want to do this. Recent studies have shown that for many people, the visual layout and style of the website along with the readability of the fonts is more important than the flashy images or pictures.
You will want about three to four fonts selected for your different elements — one for the header/title, one for the headings (and possibly one more for the subheadings), and one for the main text. This creates a hierarchy that helps your website flow, and makes the overall website design pleasing to visitors.
Fonts should embody the character and spirit of your brand, and when selecting them make sure you are doing so with the future in mind. Branding changes can cause confusion in your customers, so you want to ensure that you make a choice you can stick with to keep that from happening.
How to Select Fonts for Your WordPress Website
It’s important to find fonts that both look good together, and match the style of your brand. Otherwise you risk your site not accurately representing who you are or appearing unprofessional. The easiest way to experiment with fonts online is with Google fonts.
The Google font library is very popular because it’s free and easy to integrate with a WordPress website. Google fonts are optimized for the web which helps your site load faster; not all fonts are optimized out of the box. There are over a thousand fonts available and many include font weights and/or styles for extra options.
Font Pairing Guidelines
Generally speaking, you should find one font for your headings and another for the main text of your website. Unfortunately we cannot tell you which fonts are the absolute best to use on your site. Each website has its own persona and you should find fonts that are expressive of your brand.
Using fonts that match yet contrast may sound difficult but we promise it’s not. Our advice is to consider these guidelines when selecting your fonts.

Use a Serif and Sans Serif
Let’s start by covering what serif and san serif fonts are. The term serif refers to a decorative flourish on the ends of letters, sometimes called feet or tails. Traditionally serif fonts are used in books, newspapers, and magazines. Using a serif font on your website will bring a touch of classic sophistication.
The example below shows a serif font on top and a sans serif on bottom. Each title invokes a different feeling and assumption about what the film will be.
Sans serif fonts are considered modern, simplistic, and cutting-edge. Depending on your content, the smooth lines might make your content easier to read than a serif font.
In recent years major corporations have redesigned their logo to move from serif to sans serif, such as Yahoo, Burberry, HSBC, Spotify, and Google. This could be a move to appeal to younger generations.
The example below shows a serif and sans serif letter F. The left side is serif because of the extra lines coming off all edges of the letter. The right sans serif letter has less strokes, giving it a minimalist feel in comparison.
Now you might be asking yourself, why would I want to use both types? The answer is because you want as much contrast between your fonts as you can. Using contrasting fonts will help differentiate between types of content. This will make it immediately clear to your user what are headings, main body copy, or your company logo.
Use Contrasting Font Sizes and Weights
The main headings on your website (H1 through H4) should be larger than the body text. This creates the visual hierarchy of your website. Your visitors can scan the headings to find the section they’re interested in.
Remember to be careful what text you put in the headings and try not to use heading tags for design reasons. Search engines use the heading tags to help determine what content is on the page for SEO rankings.
You could also consider using different font weights. The default is 400 but many Google fonts have others available, like light 300 or bold 700. Making the headings bold is a common choice, but depending on the font it could look better in light. We do not recommend making body text bold.
Use Fonts from the Same Typeface
If you don’t feel comfortable mixing serif with sans serif fonts, there is another option. You could use two fonts from the same typeface.
Typeface is the name given to a group of fonts. For example, Arial is a Typeface and Arial Bold is a Font. When combined with contrasting font size and weights, you can use a single typeface yet still maintain the visual hierarchy of your website.
Branding Color Considerations for your Website
Color is just another important part of your website’s typography. If you have ever gone out into a crowded parking lot and tried to track down a nondescript white car amongst the myriad of nondescript white cars out there, you know how important color can be. If your website is simply black text on a white background, with no highlights or other uses of color, you risk driving customers away with a lackluster design.
Similarly, if you try something that is too extreme – such as maroon text on a black background – you are entering into a problem area with readability and accessibility. You want your font to be legible and easy for visitors to read. Therefore, choose colors that don’t blend into the background but instead have a stark constrast. If you have a light colored background, then choose a dark color that will contrast with it. Black is usually the default, but you could use another darker color. If you have a dark background, you don’t want a dark font color, such as dark blue on black, as this would make it blend into the background too much. Instead, go with a lighter color or even white to help it stand out with a high contrast from the background, making it easier to read.
Another consideration when picking your websites color is your own branding and the overall website design. If you have a specific color that is prominent in your brand logo, then you may want to use it as a font color, or use a color in the same color family, to help emphasize that connection subconsciously in the reader’s mind. This will help fuel brand recognition for your business or product and help your site have more engagement in the long run.

WCAG Web Accessibility and Font Colors
When working with your WordPress website header fonts it’s important to keep accessibility guidelines in mind. Lawsuits about web accessibility have increased and you’ll want to protect yourself.
The basis for these lawsuits comes from Title III of The Americans with Disabilities Act (ADA). The exact language states “activities of places of public accommodations” must be accessible. Even though the web didn’t exist as it does now when the ADA became law, websites are now included as a public place.
Luckily there are rules you can follow to make your website accessible. The Web Content Accessibility Guidelines (WCAG) is the current standard, created by W3C (The World Wide Web Consortium). W3C is an international community that sets standards for the web.
WCAG Levels
There are 3 levels of compliance you can meet – A, AA, or AAA, with AAA being the highest. Each level is harder to achieve but it will make your website accessible to the widest audience.
We recommend you focus on passing level AA, which is generally enough for most websites.
Clearing Level AA requires ensuring all text meets color contrast requirements. There are several tools you can use to test text contrast. Each tool may return a different result; we recommend testing on at least two to give you the best results.
- https://color.a11y.com
- https://webaim.org/resources/contrastchecker
- https://coolors.co/contrast-checker
The final Level AAA is very strict. To achieve AAA compliance you will need to use a dark color on a light background or vice versa. Using a color for your text will likely cause a failure for AAA.
WCAG Versions
There are currently 2 versions of the WCAG, with a third in progress:
- WCAG 2.0 released on 11 December 2008
- WCAG 2.1 released on 5 June 2018
- WCAG 2.2 expected 2021
Other WCAG Criteria
There are other things to keep in mind with website accessibility. Remembering alt text for images and field labels on forms is also important. We recommend reading the complete WCAG 2.1 documentation, or consulting a lawyer if you feel it’s necessary.
How to Change Your WordPress Website Header Font
Once you know what color you want to change your fonts to, log in to your WordPress Dashboard. In the interface, click on the “Customize” button on the left hand sidebar. Go to the top tab “Site Title & Logo.” Here, you should be able to change the actual text of your header as well as the font family.
Usually, along with the font selector is the option to change the color for your header text. Select the one that best suits your particular needs. Now that you know how to change font color in your WordPress header, it’s easy to try a variety of different color selections. Once you find the font and color that best fits your website, you can be sure it will help to make your website look even more professional and complete.
Help! I am not Seeing These Options on My WordPress Website?
If you do not see these customization options for your website described above, there is no need to panic. In most cases, updating your WordPress header font color is pretty easy if the theme you are using has the option built in. Using a WordPress Theme from BoldGrid will give you the option to change your font, its color and size, allowing you to customize it to your liking.
There are even options to add multiple text effects and change the padding and margin until you have the look you want, though you do not want to get carried away here. Add in the BoldGrid Post and Page Builder for WordPress, and you will have a pretty awesome website building experience that will yield results – and fast.WordPress is built with SEO in mind, so using it as the platform for your website is a great choice.
FAQs
I still don’t understand how to pair fonts, what can I do?
If you’re struggling to find two fonts you think look good together, Google’s website can help. They have popular pairings for each of their fonts and you can see the font designs in a live preview.
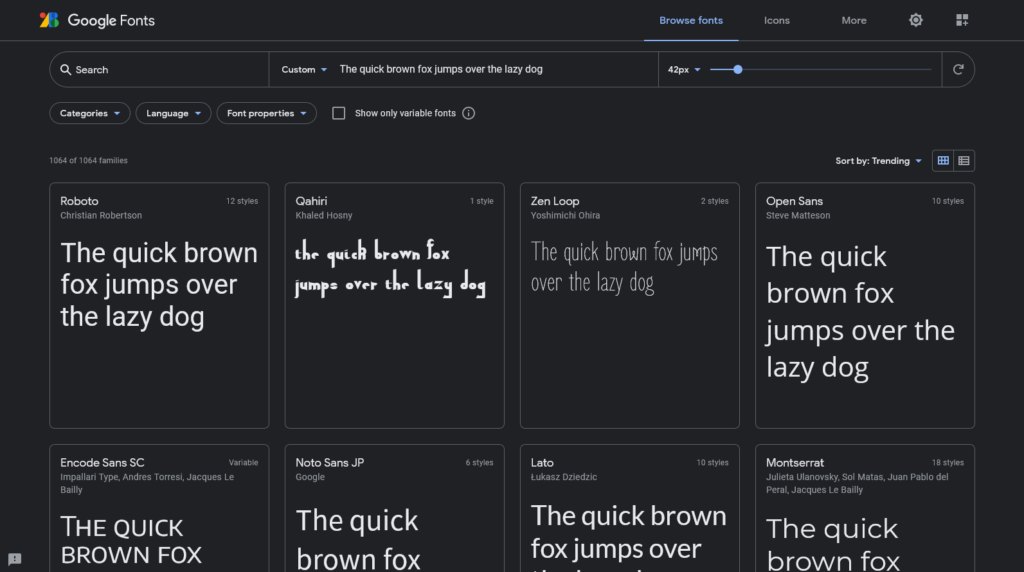
Start by going to fonts.google.com. You can enter a sentence for the preview, adjust the font size, and use the drop-downs to limit the types of fonts you see. Next, choose one font you’d like to use on your website, it can be either the heading or main body font. Click the font to open its page.

The font page has a navigation at the top – click Pairings on the right. Now you will see the popular pairings for your selected font. You can test different combinations in real time to find the one you like best, knowing it’s going to be a good match.
How can I find colors that work together?
When it comes to creating website palettes there are a lot of online tools available. The site we like best is coolors.co. Enter your chosen light and dark colors and use the lock function to save. Click the spacebar to cycle through accent color options. If you accidentally go past one you like, use the undo button above the color palette to go back.
If you have any questions or are unsure how to proceed, please feel free to drop by our WordPress Support Forum. One of our community members will provide you an answer and give you the direction you need, no matter what your question may be. In the meantime, happy website building!
Try the BoldGrid WordPress Website Builder Today, No Risk!
Our WordPress Website Builder has all the tools you need to easily build your website, and customize it to match your brand. Build in the Cloud, and transfer easily to the Web Host of your choice.
200+ beautiful, mobile responsive Design Templates Total Upkeep: Manage Backups, Migrations and Updates Easily Easy SEO: Gives you the basics and guides you to best practices 15 Cloud WordPress Staging and Testing instances included!
 Create your dream Faster and Easier than ever before with BoldGrid!
Create your dream Faster and Easier than ever before with BoldGrid!
 Start building a website in minutes, not days!
Start building a website in minutes, not days!
 30 Day Money Back Guarantee, so you can try it fully without risk!
30 Day Money Back Guarantee, so you can try it fully without risk!
 Compatible with the Best WordPress Hosts!
Compatible with the Best WordPress Hosts!

