How to Sell Handmade Items Online with WooCommerce
WordPress Tutorials
If you have handmade items to sell, or are already selling them locally, creating an online store will help you grow and manage your business easily.
Do you have homemade items you’re already selling locally and you want your customers to see everything you have to offer easily? Do you want to showcase your favorite previously sold items? In 2020 it’s very common to make items at home and sell them, turning your passion into a lucrative career. There is also a growing group of consumers that want to support local businesses or individual creators, instead of giant corporations.
While there are many different ways to create an online store, WordPress and WooCommerce are the best choice because you have total ownership of your website. There are no transaction fees taken by WordPress or WooCommerce each time you sell an item, while other platforms take a percentage right off the top.
In this article you will learn how to create a WordPress website with WooCommerce, the choice of 31% of the top 1 million eCommerce sites according to Built With, in a single day.
What is WordPress and WooCommerce?
WordPress is the world’s largest open-source collaborative software effort and has become the most popular web platform. Nearly 40% of the entire internet runs on WordPress due to its ease of use, flexibility, and the ability to scale to support any size organization. It’s the best choice for business with it’s integrated eCommerce support, provided by WooCommerce.
WooCommerce is the industry standard for WordPress eCommerce because it has the power to create a robust online store capable of selling anything, using mobile a responsive website design. WooCommerce is also the easiest and most flexible eCommerce tool to learn. The WordPress community also offers additional functionality, through the use of Plugins, to help with Search Engine Optimization, Backups, and more.
How to Install WordPress
To get started you will need personal WordPress website hosting and a domain name. Then you will be ready to Install WordPress. First check with your hosting provider, they likely offer a simplified or ‘one-click’ option to install WordPress. Check with your web host’s documentation to see if this is available for you. If not, please follow along with this article.
The first step to installing WordPress is to get the files from WordPress.org. Click the blue Get WordPress button in the upper right, below the search box.
Next, click the Download WordPress button – please note it will show the latest version number, not necessarily what you see below.
After the file is finished downloading, login to your web hosting server and open the File Manager (in our example we’re using cPanel). Navigate to your installation directory and upload the zip file you just downloaded from WordPress.org.
You will see the WordPress zip file listed when it’s done uploading. Click the zip file, then click Extract to move the files out of the zip archive and onto your server.
Once the files have successfully extracted from the zip, you will see a wordpress folder like shown below. Next we will need to move the individual files to a main, parent directory.
To move the files, open the WordPress folder, select all files, and use the Move option at the top of the panel to take them out of the wordpress directory and place them in the appropriate folder for your installation, which in our example is public_html. Your directory name may vary based on your server setup.
Now the WordPress files are in the correct spot on your hosting server – you’re halfway there!
Next we need to create a database for your website. The database is where all the content for your website is stored, for example text, images, and theme settings. Open the database control on your web hosting server, commonly cPanel, and create a new database and user specifically for this WordPress installation. Be sure to remember the database name, user and password you created, you will need that information later! Use the database controls to add the database user to the database will All Privileges.
Now it’s time to link that database to your website. In your web browser, go to your domain. You should see a page with a list of languages and the WordPress logo. Select your language and click Continue, then click Let’s Go on the following screen to continue with the installation.
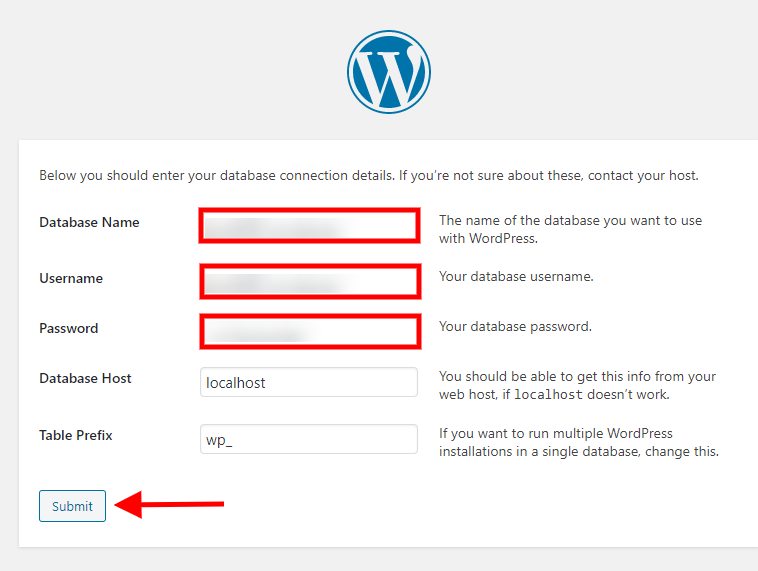
You will now see a form to enter your database name, user and password. Leave the database host and table prefix unchanged, then click Submit.
Now WordPress checks to ensure the correct information has been entered. Once the check is complete, you will see a button to Run the installation.
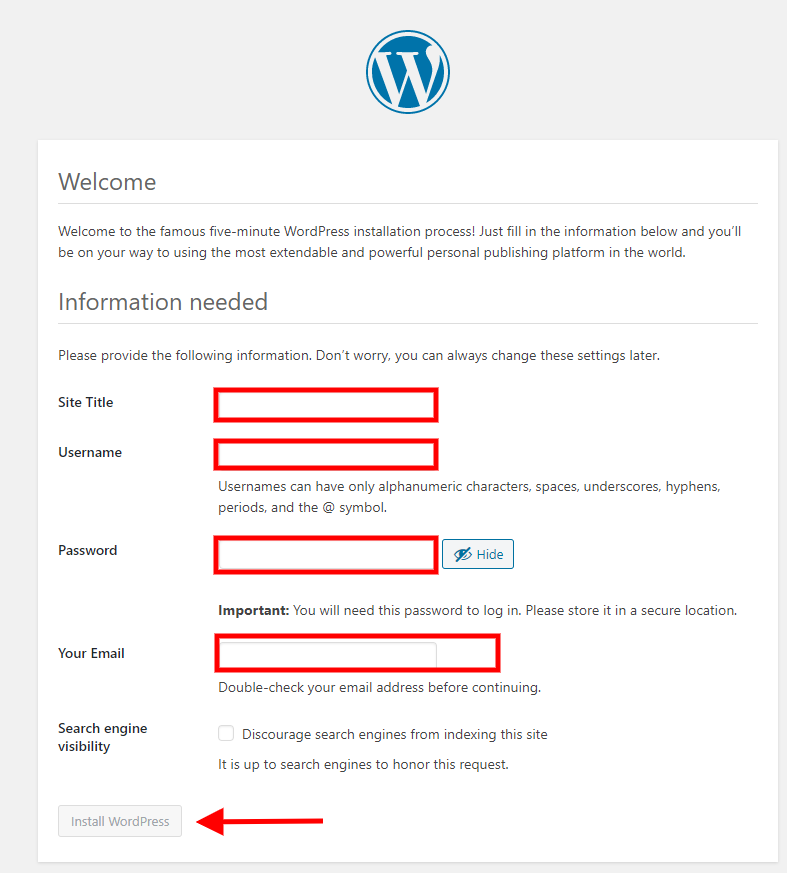
You have reached the last step! Here you can set your site title, but keep in mind you can change it at any time if you aren’t completely sure of your business name yet. The username created here cannot be changed, however the password and email can be changed as needed.
The last option decides if Google and other search engines will look at your site and add it to their search results now, or if it should wait. We recommend checking this option so your site doesn’t go live to the public before you’re ready.
Click the gray Install WordPress button to finish the installation process. Congratulations! Now you have installed WordPress and can start creating the your online store.
Find a WooCommerce Theme for Business
After installing WordPress, we recommend changing your active WordPress theme. The active theme sets the color palette, fonts, and decides the general look and feel of your website. You will always have one, and only one, theme active.
We recommend using BoldGrid Crio, a WordPress theme for business, to create your online store. BoldGrid Crio is our feature-filled WordPress SuperTheme that provides greater control over your shop layout than other themes.
Using BoldGrid Crio’s unique color palette system, one set of colors are consistently used across your entire website. Need to change a color? No problem! Change the color once in the Customizer, and every instance of that color is automatically changed as well.
You can also create a custom header and footer with BoldGrid Crio, making your online store truly unique. BoldGrid Crio includes access to thousands of Google Font choices with global font controls.
Install a WordPress Theme
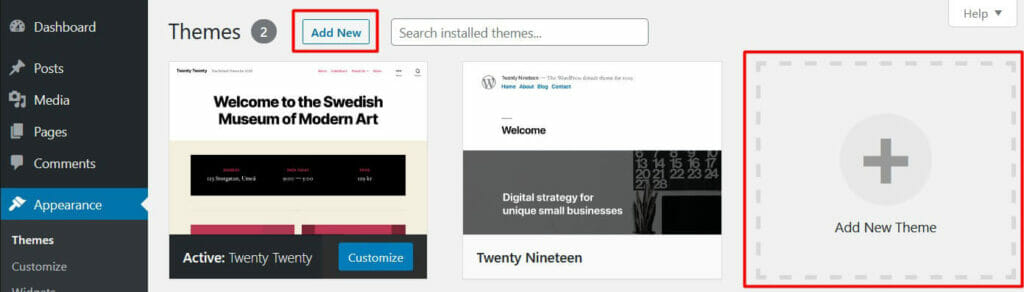
Start by navigating to Appearance > Themes to install a theme, like BoldGrid Crio. Your screen will look similar to this, with all installed themes showing. Click the Add New button at the top of the panel, or the gray + icon in the outlined box in the theme row.
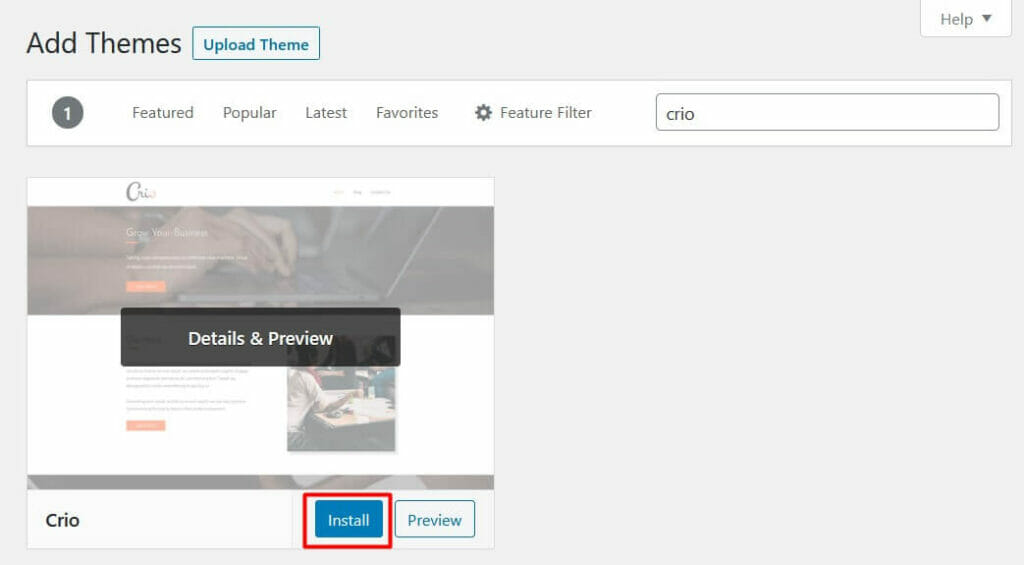
You will now see a search box in the upper right of the screen – click inside and type Crio. After the search is complete, you will see the Crio screenshot shown below. Click the blue Install Now button, then the blue Activate button that appears in its place to make this the main theme used on your website. Remember you will always have one, and only one, theme active.
Congratulations! You have now installed a new WordPress theme! We recommend opening the Customizer – Appearance > Customize > Colors – to select your preferred color palette and Customize > Fonts to select what fonts are used across your website.
Design Your Home Page with the Post and Page Builder
BoldGrid Crio was created to perfectly integrate with the Post and Page Builder, our WordPress page builder. Create your pages easily with a drag and drop interface using the same colors and fonts selected in the Customizer.
Core WordPress (the initial zip file you downloaded and installed) is the basic system to create a website but to add additional functionality, like an online store, you will need plugins. A Plugin is a set of code that provides features not found in Core WordPress.
BoldGrid Crio includes a notice in your dashboard to install the Post and Page Builder, as it is a recommended plugin. To activate, simply click Begin Installing Plugins from the notice at the top of your dashboard.
Next, click Install under BoldGrid Post and Page Builder. You will see BoldGrid Easy SEO is also listed as a recommended plugin, it will help with search engine optimization.
After clicking Install from here, the plugin should both install and activate. If for some reason it did not activate, navigate to Plugins > Installed Plugins and click Activate under the plugin name. If a plugin is inactive, you will not have access to the features in that plugin.
Create a Page in WordPress
Before you create your online store, we recommend creating a homepage so your customers can learn more about you, and why they should purchase from you. You’ll want to add Welcome and About WordPress Blocks, and the Post and Page Builder by BoldGrid offers infinite options of each.
How to Install the WooCommerce Plugin
While WordPress has the capability of supporting an online store, this functionality is not found immediately out of the box. You will need to install another plugin, WooCommerce, to add products and make sales.
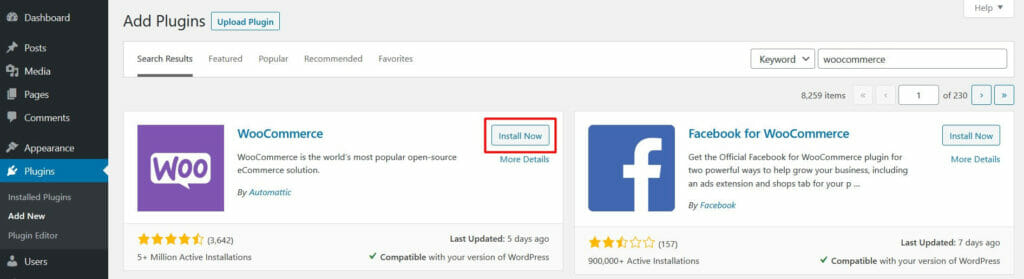
Start by hovering over Plugins in the WordPress dashboard, and then click Add New. There is now a search box in the upper right – type WooCommerce to search for the plugin. After the search is completed you will see an entire page of results, so make sure you install the correct plugin, as shown below. Click the gray Install Now button, then the blue Activate button that appears in its place.
Now that WooCommerce is installed and activated, click on WooCommerce > Home in your dashboard to start creating your online store. When you first enter this section a setup wizard will automatically start, but we are going to skip it and walk you through the most important pieces. Click the skip for now link to continue.
How to Setup WooCommerce
Now you will be on the main WooCommerce page and can complete only the necessary sections to get your store up and running. Start by navigating to WooCommerce > Settings and enter your basic store details. The address entered will be used to calculate tax and shipping, both of which you can enable from this panel. Be sure to change the Currency if needed, as WooCommerce defaults to the United Kingdom.
Enter Tax Rates
It is highly recommended you speak to an accountant before starting your online store to see if you need to collect tax at all, or to make sure you are collecting the correct sales tax. In order for taxes to be applied at checkout Enable tax rates and calculations must be checked at WooCommerce > Settings.
Before working with taxes, we recommend installing the free WooCommerce Shipping & Tax plugin. It adds basic tax rates automatically instead of having to enter them individually for each area, while also providing the ability to print shipping labels at home. After installing and activating this plugin, an option for automated taxes will be available at WooCommerce > Settings > Tax, as shown below.
Shipping
Out of the box WooCommerce provides 3 shipping methods – Flat Rate, Free Shipping, and Local Pickup. You define Shipping Zones to control what shipping options are shown to your customer based on the address entered at checkout. This means if you enable local pickup in a zip code and flat rate shipping for the entire state, a customer in the local zip code could still select flat rate shipping.
There are three steps to set up the shipping options. First create a Shipping Zone, then add Shipping Methods to that zone, and finally set the cost, or Rate, for each method.
Create Shipping Zones
At the highest level, a shipping zone is a geographical area. This area can be as small as a zip code, or as large as a continent. Your customer will see all the options available for the address entered at checkout. This means if you enable local pickup in a zip code and flat rate shipping for the entire state, a customer in the local zip code could still select flat rate shipping.
Product Categories
We recommend creating your product categories before entering your first product, so products can be arranged properly from the very beginning of your online store creation. Go to Products > Categories in your WordPress dashboard to work with product categories.
Once on the product categories screen, you will see there is one already created, named Uncategorized. If you forget to assign a product category when entering a new product, it will go into this default category. We recommend renaming this category, as Uncategorized doesn’t look very professional. Hover over the title Uncategorized and click Quick Edit. Here you can change both the Name and Slug to something else.
You can drag and drop product categories to adjust the order after creation, this order will sometimes show on the front end.
How to Add a New Product Category
- Choose a Name for the category, like Purse for example
- Add a Slug if you want to use something other than the full category name
- If this category is a subcategory, select the Parent category
- For example, a Purse category could go under the parent category Accessories
- Click the blue Add New Category button at the bottom and you’re done!
Product Tags
You can use product tags to group similar products together across categories. For example, if you have a Galaxy pattern that’s used on purses and wallets, you can tag each product with Galaxy so your customer can find matching items easily. You can enter product tags by going to Products > Tags. While a product is required to go in a category, creating tags is optional.
Sell Handmade Items with WooCommerce
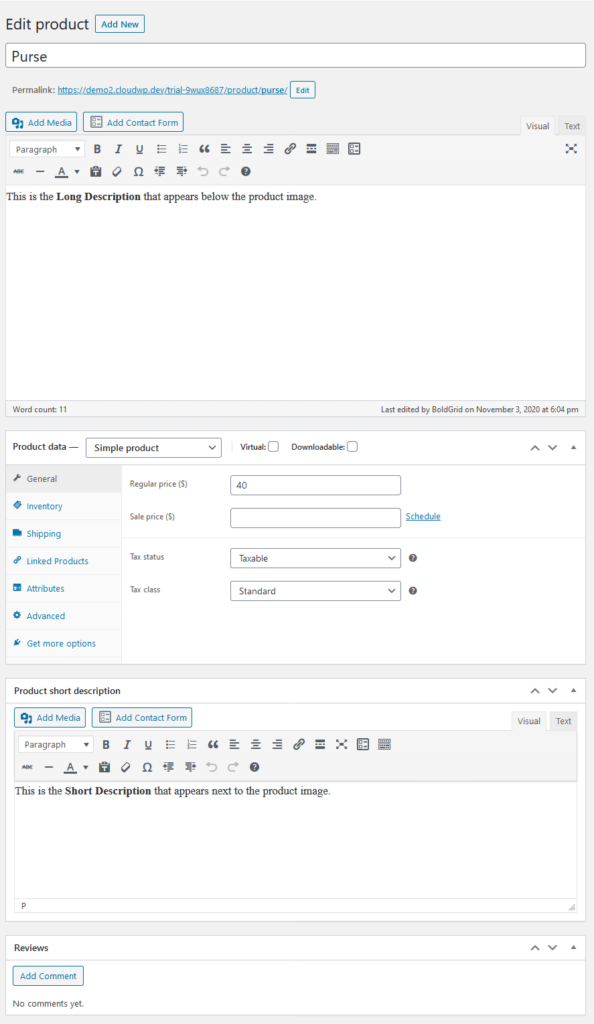
Now you’re ready to add products! Navigate to Products > Add New to get started. You will see a blank version of the screen show here:
First, give your product a name at the top and then assign it to a category on the right side of the screen. Remember, each product needs to be in at least one Category and if you do not select one, it will automatically go into your default category.
Next you’ll want to upload the product image(s). You can upload as many images as you’d like for each product, but the main image you want associated with the product should go in the Product Image box. This image shows on the main Shop page and anywhere the thumbnail appears, such as in the shopping cart. Any additional images will go in the Product Gallery which display below the product image in your online store.
As you can see in the image above, WooCommerce products can have two descriptions – Long and Short – but you do not have to use both. On the front end of your website, the Short Description appears next to the product image, and the Long Description appears below the product image. We recommend putting more focus on the short description since it appears very close to the price and Add to cart button, and your customer may not scroll farther down if they like what they see.
Now that the product has a name, category, image, and description, it’s time to move onto more specific product details. WooCommerce can sell several product types, but we’re going to focus on selling our single handmade purse, which is called a Simple Product.
Below the Long Description is the Product Data section. The drop-down should default to Simple product, but if not go ahead and select it. On this General tab you can set a regular price, sale price, and tax options.
Clicking Inventory on the left of the Product Data panel will allow you to create a custom SKU and manage inventory. On the Shipping tab you can enter the products weight and dimensions for shipping calculation at checkout, if used.
Below Inventory is Linked Products, the last section we will cover. Upsells and Cross-sells are available to help influence what your customer is purchasing. Upsells show on the product page, if you want to try and push your customer towards buying a different product than the one being currently viewed. Cross-sells shows at checkout to every customer with this item in their cart. Use it to highlight something a customer may have missed while browsing your store.
Once everything has been entered, scroll up to the top and click the blue Publish button. Congratulations on creating your first product! Next you’ll learn how to setup the best part of your online store – getting paid.
Accept Payments in WooCommerce
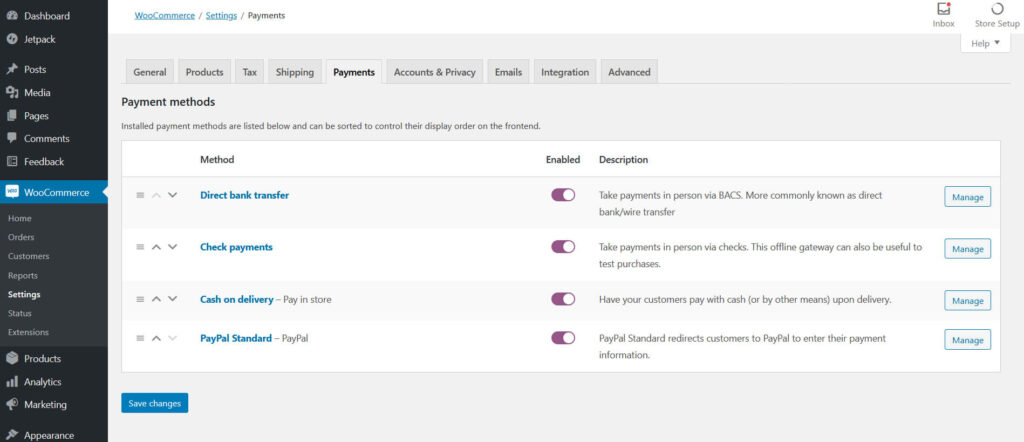
There are 4 default payment methods included with WooCommerce, but you can use other payment methods if desired.
PayPal Standard
PayPal Standard is the easiest way to take credit card payments on your website. During checkout your customer will be taken directly to PayPal’s secure website to enter their payment information, without needing to create a PayPal account of their own. Using a third party payment processor as well known as PayPal indicates to your customer you are a professional shop.
Check Payments
If you don’t want to use online payment methods, your customers can mail you physical checks. Just be sure the check clears before you ship!
Cash on Delivery
Cash on delivery works well with the Local Pickup shipping method. Since you can change the default title of payment methods, this option can also be used if you want to run credit cards in person instead of online. Simply change the title to Pay in store or something similar.
Direct Bank Transfer
The final included payment option is a Direct Bank Transfer, where money is moved from your customers bank account to yours. You will need to enter your bank account information into the WordPress dashboard, but it will not show publicly on your website.
When an order is completed with this payment option, your bank account information is shown to the customer. We recommend disabling Guest Checkout at WooCommerce > Settings > Accounts & Privacy to help avoid spam orders.
Learn more about WooCommerce payment options.
If you want to consider using other WooCommerce payment methods, here are some we suggest:
Additionally, you could give your customers an option pay with a mobile payment app, like Venmo, Google Pay, or Cashapp. These apps are very popular and many of your customers could already be using them.
Final Thoughts on Selling Handmade Items Online with WooCommerce
Congratulations! You now know how to sell your handmade products online with WooCommerce, turning a well-loved hobby into additional income. If you have any questions, please let us know in our WordPress User Forum.