3 Ways to Design Your WordPress Header
WordPress Tutorials
The WordPress header contains some of the most important website elements. Prominently displaying your company name or logo will assure visitors they have found the correct site. A clear navigation menu will make it easy to find your content – you don’t want to frustrate potential customers!
With WordPress websites, your main content is in the pages and posts found in the admin dashboard. The header, footer, and sidebar areas are generally controlled by your WordPress theme. Many WordPress themes only provide one header layout. This means changing the WordPress header design could require custom coding. Otherwise you’ll have to change themes entirely. It can be very frustrating to find your theme doesn’t grow with you as your needs change.
BoldGrid built our Crio SuperTheme on a flexible framework to help avoid this problem. BoldGrid Crio includes 9 bundled layouts yet there are hundreds of custom possibilities. And you can change your header layout at any time without a complete website redesign. Crio features 3 ways to design your WordPress header, making it easy for both new and advanced users.
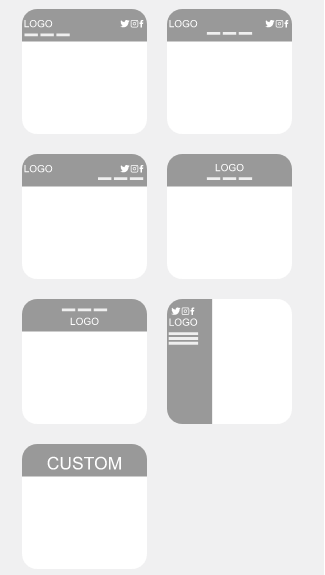
Use a Bundled WordPress Header Layout
If you’re new to WordPress, we recommend using a pre-designed layout found in the Customizer. They will work for any type of website and can be further customized without the need for coding.
Each can include your site title, logo, tagline, navigation menu and social media menu. There is even a side header available.
Create a Custom WordPress Header Layout
If you want a different design, you can create your own unique layout from the Customizer. Start by clicking the CUSTOM layout option to open the Custom Header Layout panel. Keep in mind your starting layout may not match what’s shown here.

You can set the header to be on the top or either side of the screen. Use as many rows as you need, with as many elements (Menu, Branding, or Widget Areas) as you want. Using the Device Icons you can set different widths for each column based on screen size.
You can also read our full documentation on custom Crio header designs.
Create a Custom Page Header
Advanced users can take advantage of Crio Pro’s Custom Page Header feature. Instead of designing from the Customizer, you’ll use a drag and drop WordPress page builder. With Custom Page Headers you can use a different WordPress header on each page if you want!
The Post and Page Builder has more design elements than the Customizer, like icons and gradients. You can create a transparent header using this feature, or an empty one to effectively hide the header on a page.
You’ll also have increased control over the responsive design of your WordPress header. Mobile web design is more important than ever since Google stopped indexing desktop websites in March 2021. Our video below shows how you can create different Custom Page Headers for different device sizes.
For further instructions, please read our full documentation on Custom Page Headers.
We hope you’ve found this article helpful, please let us know in the comments what you think about when designing a WordPress header.