Responsive Typography in BoldGrid Crio
WordPress Themes
We are happy to announce BoldGrid Crio now includes Responsive Typography! Responsive typography means the font size changes to fit on the current user’s device. This way large headings won’t overwhelm the design on mobile, and small headings won’t get lost on desktop.
Using the new control, you can set unique font sizes for Large Desktop, Desktop, Tablet, and Mobile. We strongly recommend you add responsive typography as it improves website user experience. You can enter responsive font sizes for Main Text, Headings, Site Title, and Tagline.
WordPress Responsive Typography Example
We will now use Crio’s starter content to show how responsive typography improves website design. You can follow along using a free WordPress demo installation.
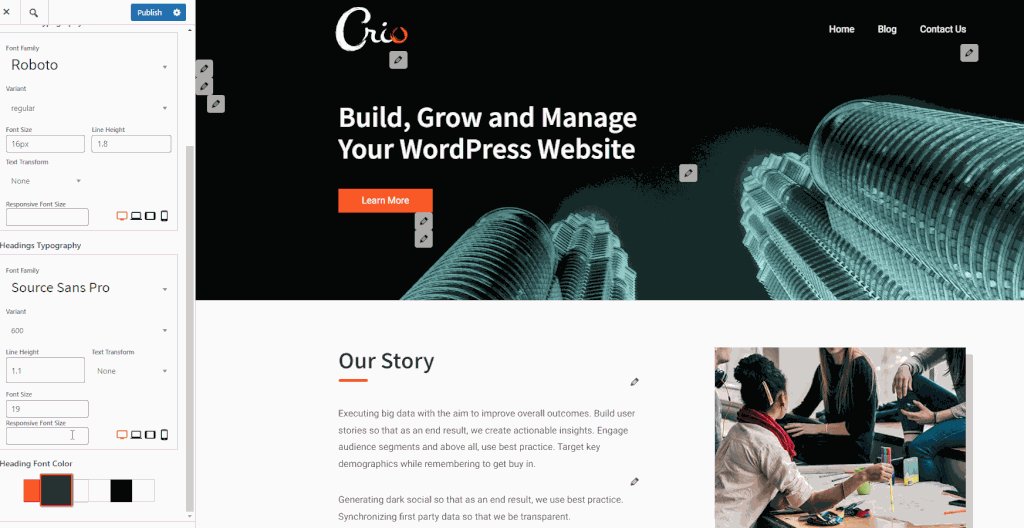
Start by opening the Customizer and click Publish to save the starter content. Next, open the Fonts panel. You will see the Headings have a starting font size of 19. This one value determines all 6 heading sizes based on a scale, as shown in our support article. We know it’s confusing, but luckily you don’t have to understand it – just change the number until you get a size that feels appropriate for your design.
Since each font family has a unique display, a 19 in one font won’t be the exact same height as a 19 in another. This example uses Source Sans Pro, a general purpose sans-serif font. If you have a font that’s more petite, you may need to increase these sizes.
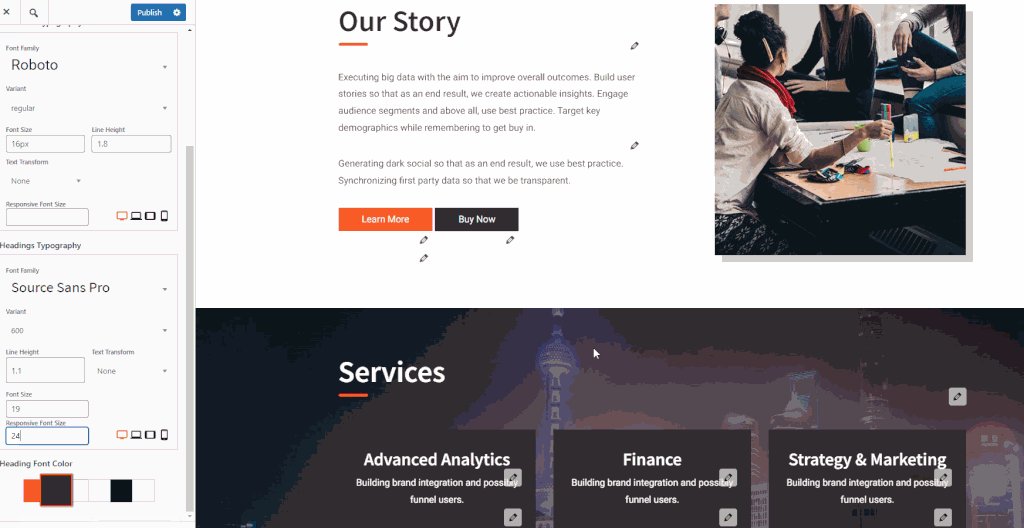
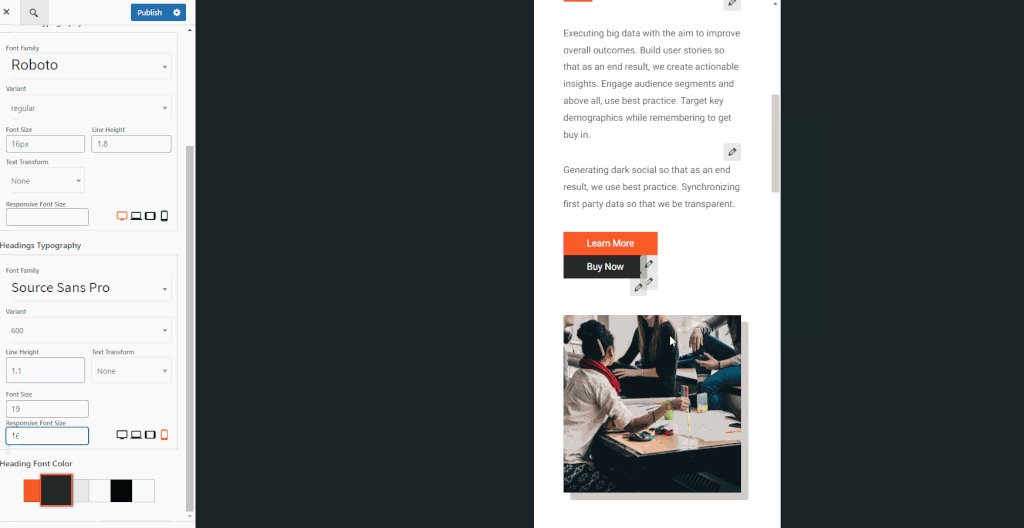
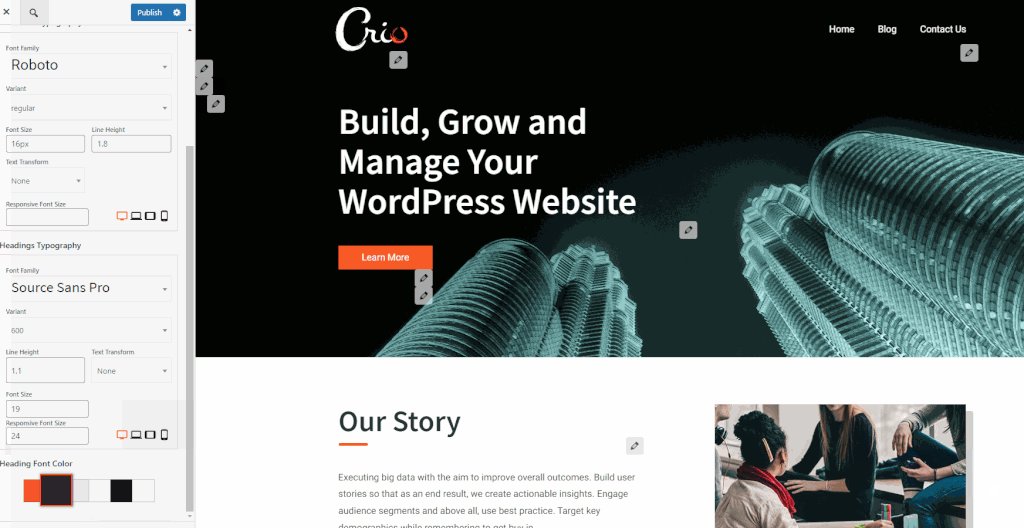
The first size we will enter is for Desktop as it’s our current screen size. It’s easy to focus on the main CTA, but remember this control is for all headings. Be sure to scan down the page and check a few heading sizes. In this example, 24 is a good size for Desktop. Small Desktop and Tablet both look good at the default 19, so we can leave those inputs empty. On Mobile, anything from 14 to 17 would work. We used 16 in this example:
Now that you have a good idea of how the responsive typography control works, it’s time to work with your own website. We recommend importing a backup of your website into Cloud WordPress to test out the changes. This way you can take time to review the website on different devices before the changes are live to the world.